Riderのライブテンプレート機能、みなさんは使っていますでしょうか?
自分はUnityの開発においてかなり活用していて、これなしでは生きていけない体になっているのですが、職場で思ったより活用されてなかったので紹介記事を書きました。
本記事はライブテンプレートの中でも予めRiderが用意してくれている定義済みのライブテンプレートを紹介します。
ライブテンプレートとは
ライブテンプレートはいわゆるコードスニペットのようなコードの定型を生成する機能になります。
ifやforといったおなじみの定型構文やプロパティの定義などの同じようなコードを量産する上でそれらを事前に定義したテンプレートにしたがって生成してくれます。
ライブテンプレートが強力なのが、テンプレート内の変数の扱いです。テンプレートの一部を変数にして定義することができるのですが、その変数について生成するタイミングでコードの文脈から任意の値を挿入したり、入力カーソルの位置をよしなに合わせたりすることができます。どういうことかよくわからないという方はこの後紹介しているライブテンプレートの挙動を見てもらうとわかりやすいです。
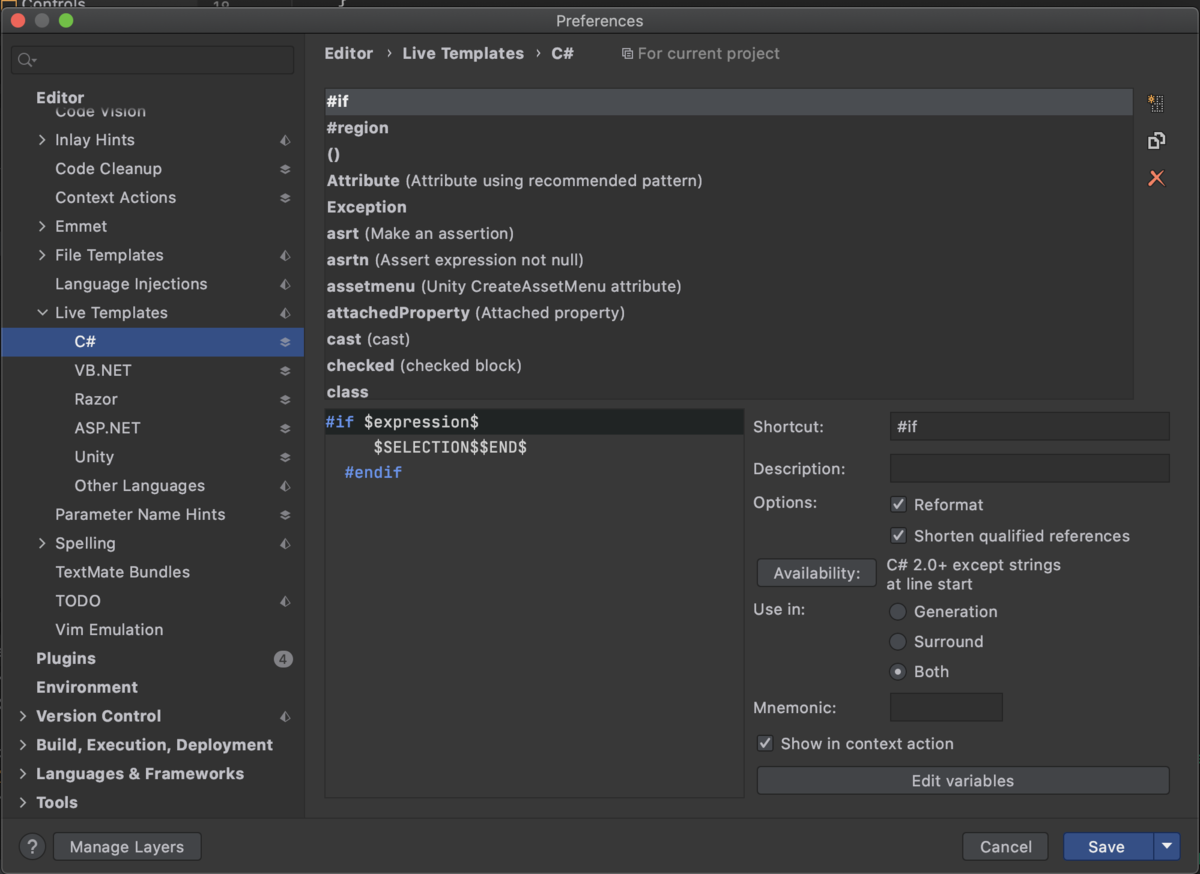
ライブテンプレートの定義はPreferencesのEditor -> Live Templatesで確認できます。

ここでテンプレートの追加や削除、編集が行えます。テンプレートごとにDescriptionが設定されており、ライブテンプレートを使ってコードを挿入したい時にはそのDescriptionを入力するとRider側から提示されます。

そして、ライブテンプレートには汎用的に使えるものとしてあらかじめRider側に標準で定義されているものがあります。今回はその一部で筆者が使っているものを紹介します。
C#の定義済みライブテンプレート
まずはUnity問わず使えるC#のライブテンプレートについて紹介します。基本文法に関するものが多いです。
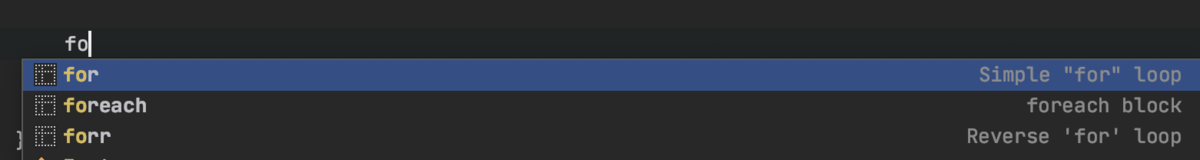
for
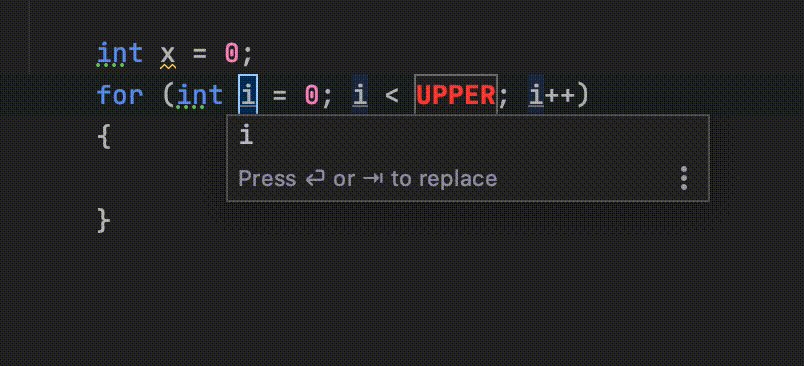
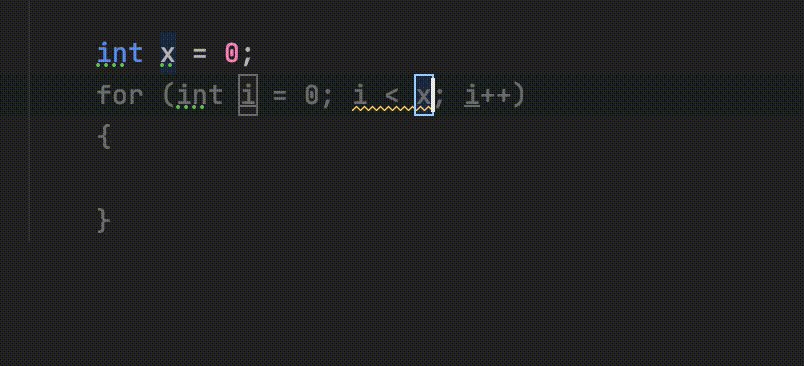
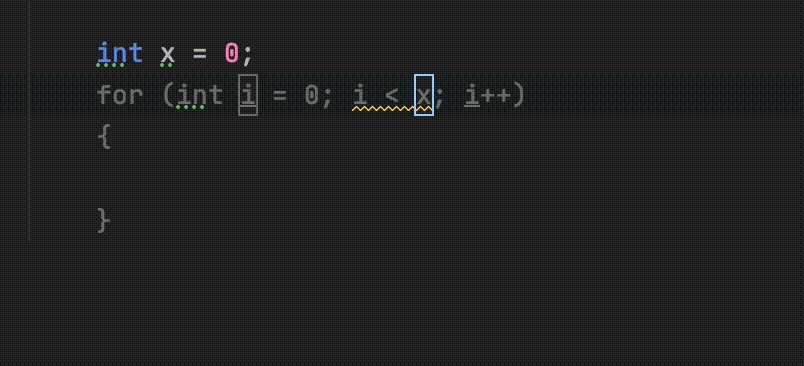
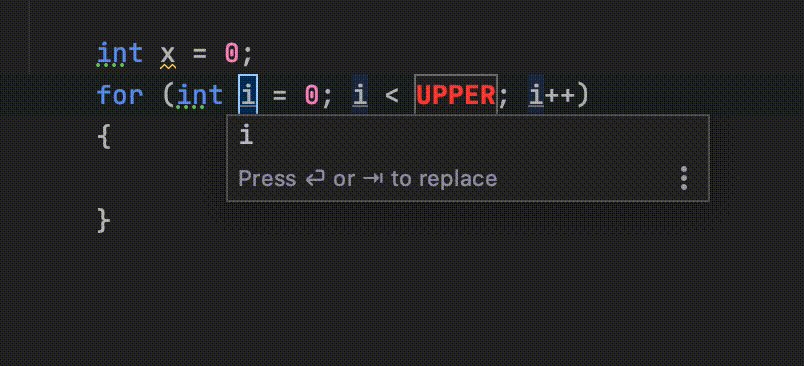
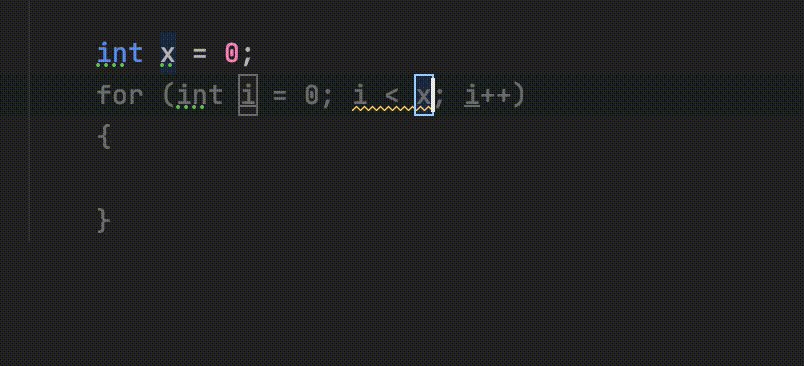
シンプルながらも便利度が高いのがfor文のライブテンプレートです。

for文のスコープがささっと生成され、中身もいい感じに定義しちゃえます。
forr
逆順のforループが必要なことがあったりしますが、その時にはrを一つ多くつけると逆順のfor文を生成してくれます。

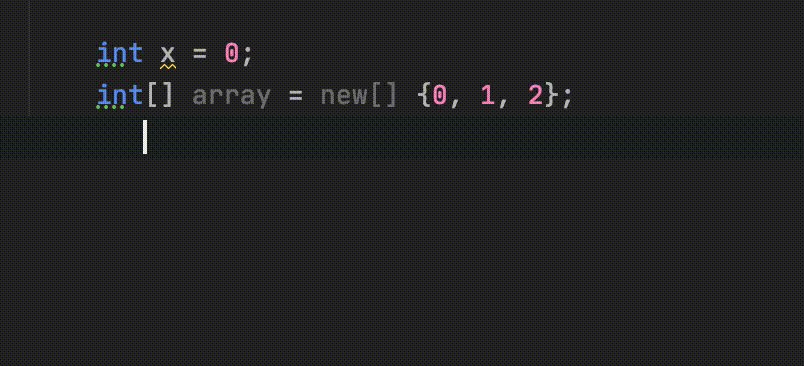
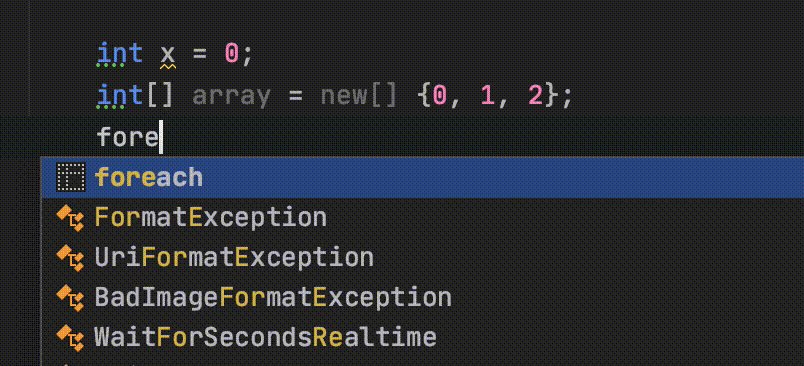
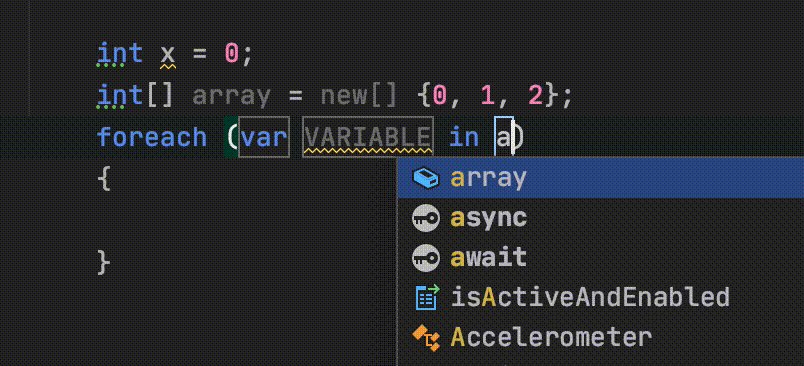
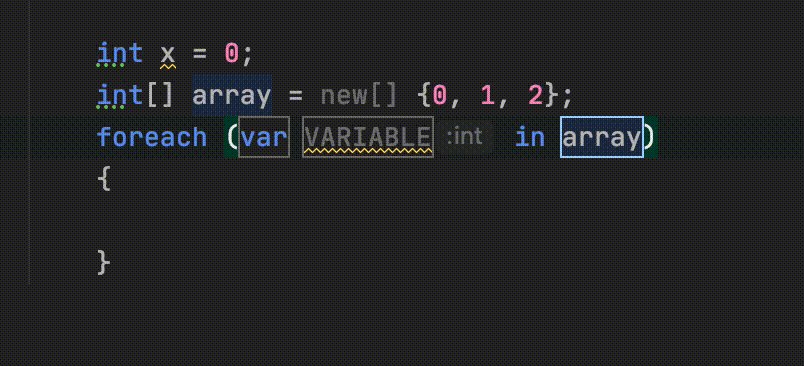
foreach
foreachでループを書きたい場合はこちらです。

prop
プロパティをささっと作れるのがpropというライブテンプレートです。getterとsetterを含めた定義部分を生成してくれます。

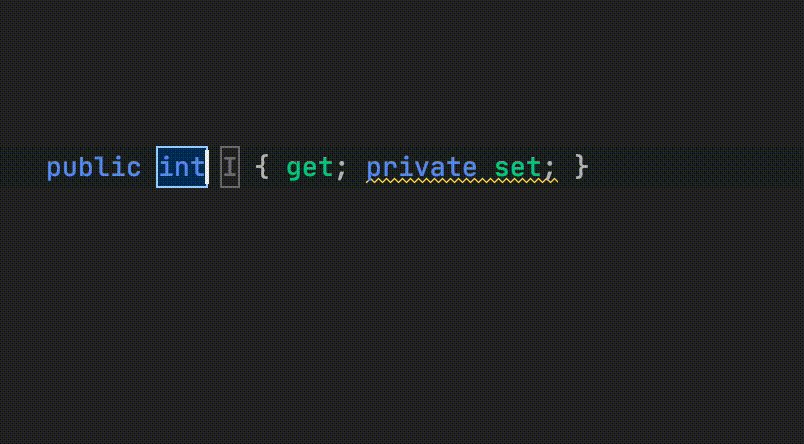
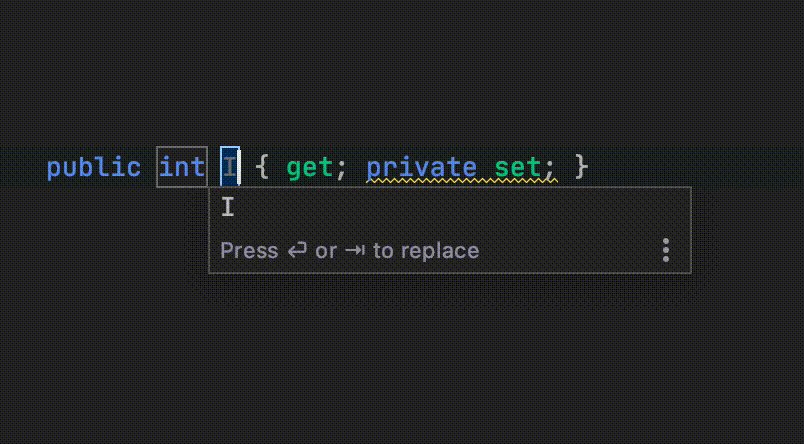
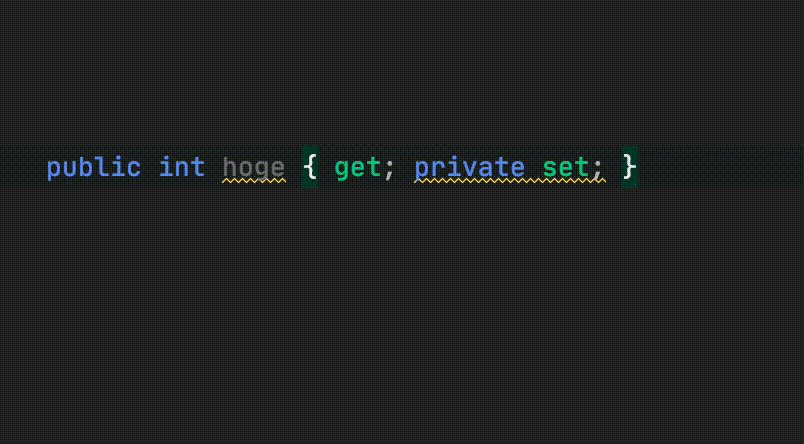
prppg
プロパティの定義でsetterだけprivateにしたいというのもよくあるパターンです。その際にはpropの後ろにgをつけてあげます。

個人的にはこっちの方がよく使うかなという印象です。
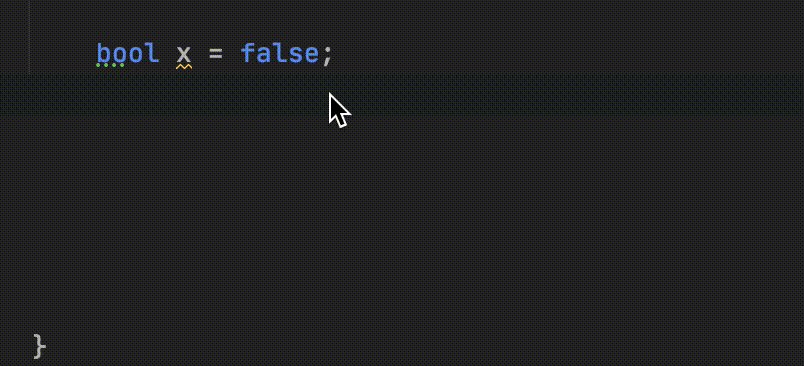
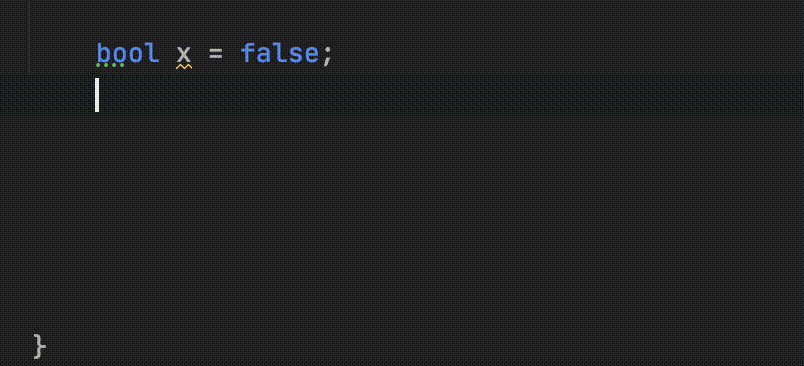
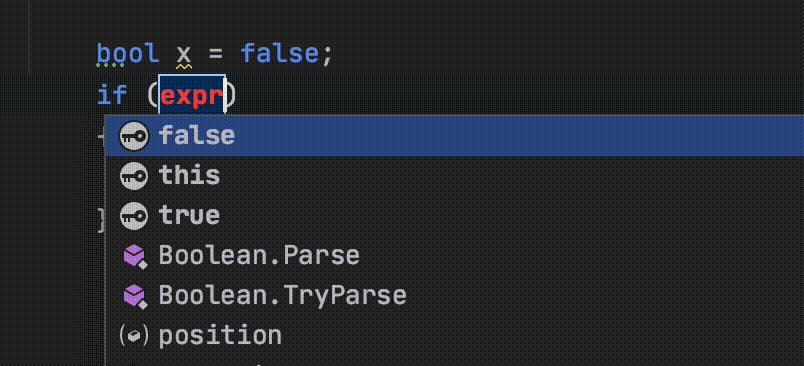
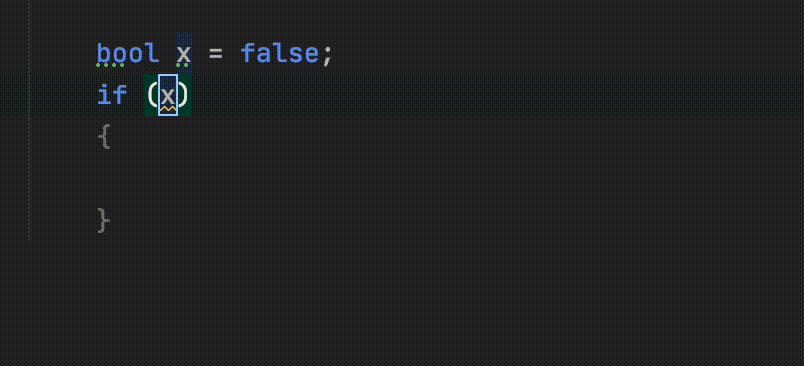
if
コード内の任意の要素を用いてif文を書くというのは何回でもあるケースですが、そんな時の実装の手間を少し抑えてくれるのがifのライブテンプレートです。

Unity用の定義済みライブテンプレート
Riderの強みと言えばUnityの開発に対する手厚いサポートです。ライブテンプレートについてもUnity用のものがいくつか存在します。
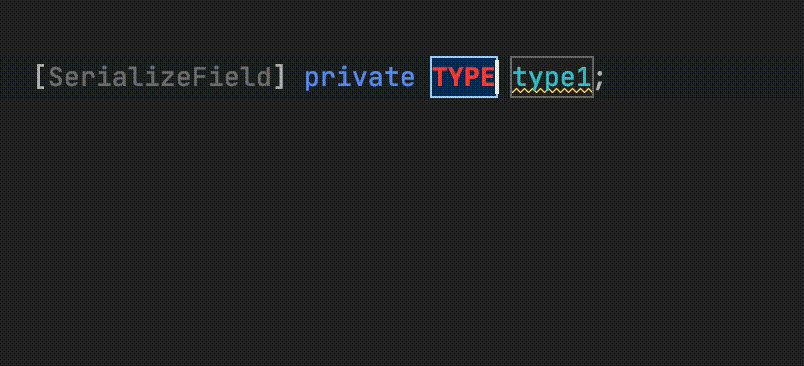
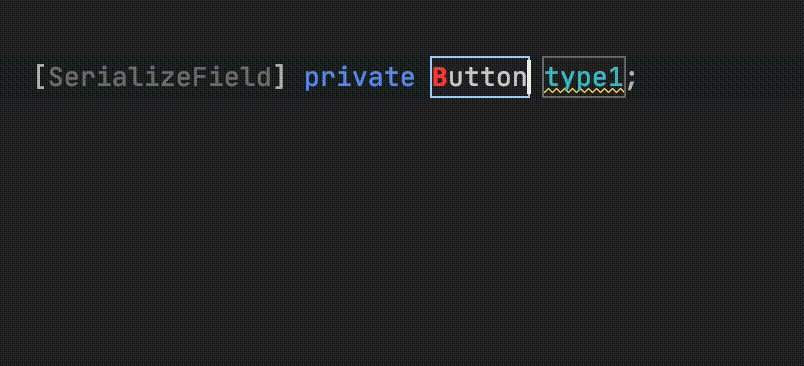
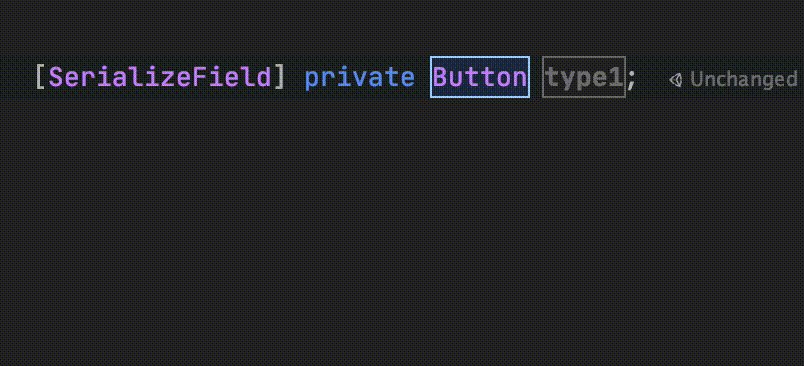
sfield
SerializeFieldでインスペクターから依存メンバをアタッチしたい!というのはよくあるケースです。sfieldは[SerializeField]のアトリビュート付きのprivateメンバを量産するのに活躍します。

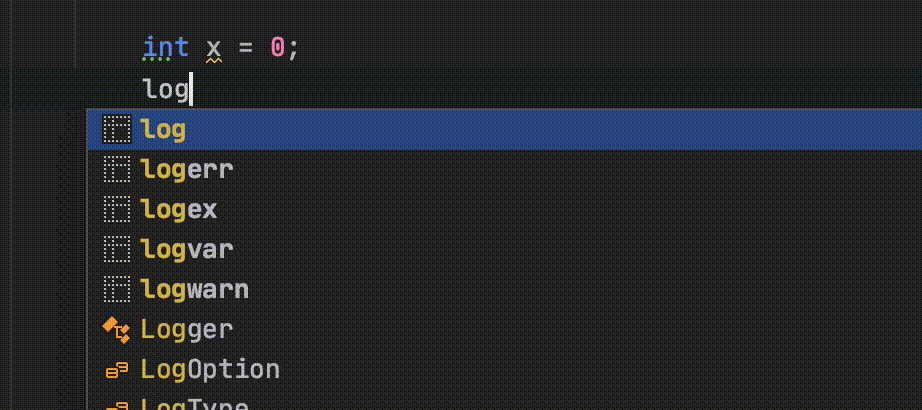
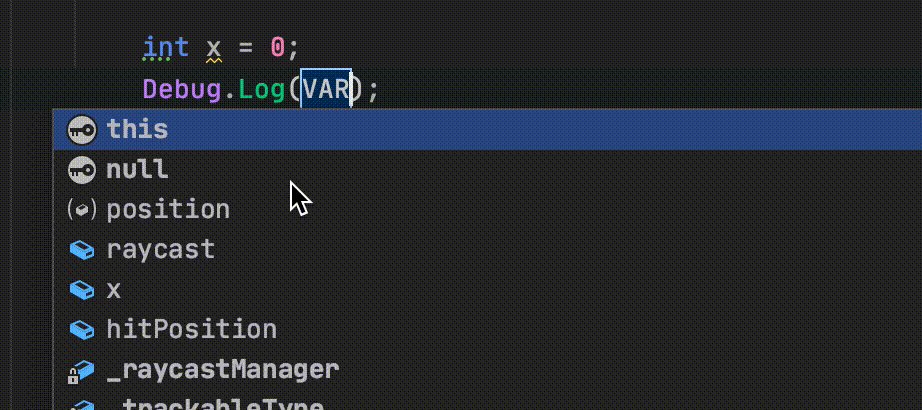
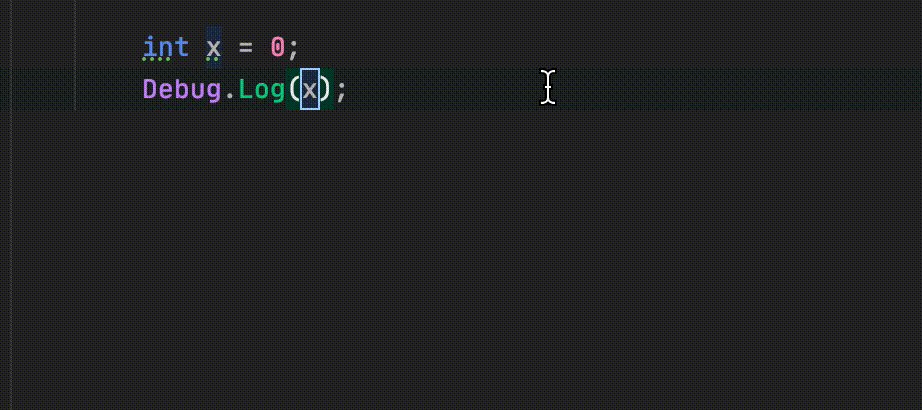
log
Unityのデバッグ出力でおなじみ、Debug.Logを生成してくれます。Debug.Logで何かを囲みたいあなたにうってつけのライブテンプレートです。

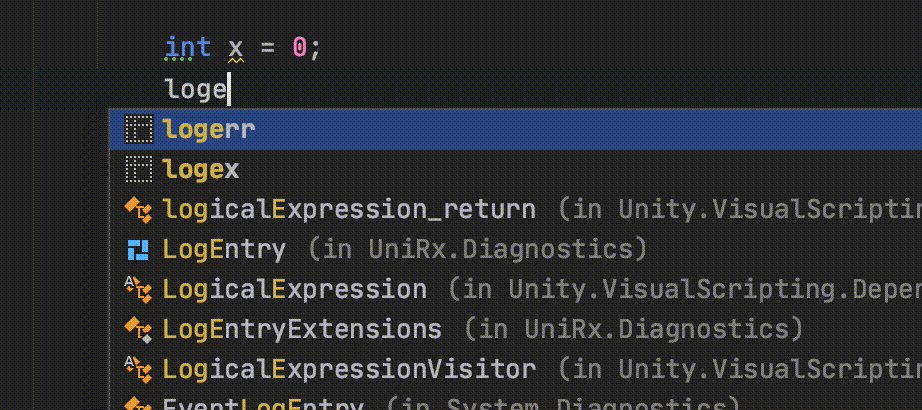
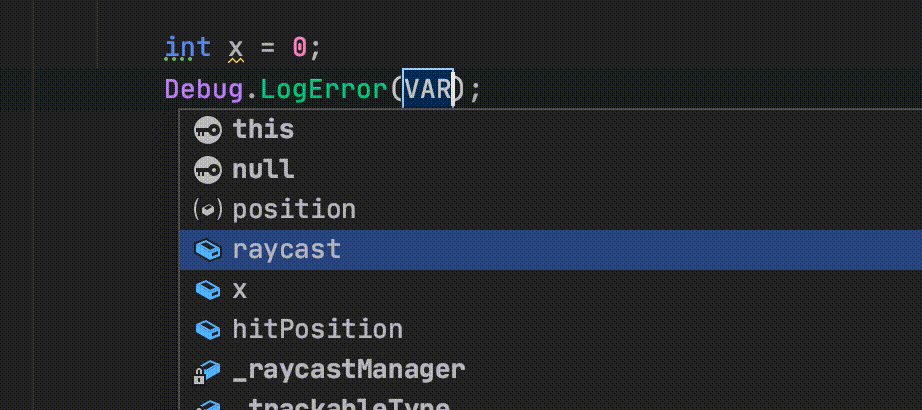
logerr
Debug.LogErrorで囲みたい時はこちら

おわりに
いかがでしたでしょうか。普段繰り返しで書いているようなコードをパパッと生成できるので、積み重ねていくとそこそこの時間短縮になります。Riderを使っててライブテンプレートに触れたことない人はぜひとも触って欲しい機能です。この記事で紹介は定義済みのものの中でも一部しか抜粋していないので、全部確認したい方はPreferencesの設定か、この公式のリンクを参考にしてください。
ちなみに今回はライブテンプレートについてRider側で定義済みのものを紹介しましたが、当然自分で定義することもできます。自分もUnityの開発およびプロジェクトの開発に便利なライブテンプレートをいくつか作成して活用しています。時間があった時にはこのオリジナルのライブテンプレートの作成についても記事を書きたいです。